Modifikasi Image pada Blogger adalah hal yang Sistem Komputer paparkan saat ini karena sangat menarik. Banyak hal yang mungkin bisa didapatkan dari tulisan tentang Modifikasi Image pada Blogger ini.
Sebenarnya cara ini sudah banyak di share-kan temen-temen blogger, apalagi The Master blog udah paham cara ini. Ya, dari pada gak posting sama sekali di bulan ini mending nulis wal;au hanya sekedar artikel biasa. Pernah tulisan yang dulu membuat Recent Comment dengan Image (Thumbnails), kali ini saya mencoba untuk membagikan cara memodifikasi gambar dengan CSS.
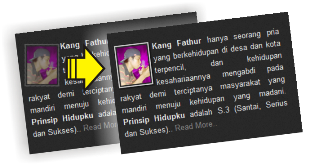
Pada contoh kali ini saya memainkan kode CSS untuk memodifikasi profil pada blog ini (posisi disebelah bawah)

untuk membuatnya langsung terapkan kode berikut pada gadget anda :
<style>#aboutme{border:2px solid #888; margin:2px 5px 0px 0px; padding:2px}
#aboutme:hover{border:2px solid #ccc; cursor:pointer}
.opacity{opacity:0.5; margin-left:50px; -moz-transition:all 0.5s ease-out; -o-transition:all 0.5s ease-out; -webkit-transition:all 0.5s ease-out; -ms-transition:all 0.5s ease-out; transition:all 0.5s ease-out; -moz-transform:rotate(7deg); -o-transform:rotate(7deg); -webkit-transform:rotate(7deg); -ms-transform:rotate(7deg); transform:rotate(7deg); filter:progid:DXImageTransform.Microsoft.Matrix( M11=0.9961946980917455,M12=-0.08715574274765817,M21=0.08715574274765817,M22=0.9961946980917455,sizingMethod='auto expand'); zoom:1}
.opacity:hover{opacity:1; margin-left:0px; -moz-transform:rotate(0deg); -o-transform:rotate(0deg); -webkit-transform:rotate(0deg); -ms-transform:rotate(0deg); transform:rotate(0deg); filter:progid:DXImageTransform.Microsoft.Matrix( M11=1,M12=0,M21=0,M22=1,sizingMethod='auto expand'); zoom:1; -moz-box-shadow:1px 1px 4px #000; -webkit-box-shadow:1px 1px 4px #000; box-shadow:1px 1px 4px #000}
</style><style>#aboutme{border:2px solid #888;margin:2px 5px 0px 0px;padding:2px}#aboutme:hover{border:2px solid #ccc;cursor:pointer}.opacity {opacity:0.5;-moz-transition:all 0.5s ease-out; -o-transition:all 0.5s ease-out; -webkit-transition:all 0.5s ease-out; -ms-transition:all 0.5s ease-out; transition:all 0.5s ease-out;zoom:1}.opacity:hover {opacity:1;zoom:1;-moz-box-shadow:1px 1px 4px #000;-webkit-box-shadow:1px 1px 4px #000;box-shadow:1px 1px 4px #000}
</style>
<img class="opacity" id="aboutme" src="URL IMAGE" align="left"/>
------------Tulisan anda------------
Semoga artikel yang sedikit ini dapat membantu dan bermanfaat bagi anda. SELENGKAPNYA atau SEPENUHNYA Sistem Komputer Sitemap 1 2 3 4 5















